Jekyll: Usar Archivo de Datos
¿Para qué sirve la carpeta _data?
Es una carpeta especial que Jekyll reconoce automáticamente. Todo lo que pongas ahí queda disponible para que lo uses en cualquier parte del sitio.
Es como tener una mini base de datos, pero hecha con archivos simples como
.yml,.jsono.csv, que puedes consultar desde cualquier parte de tu sitio.
- ¿Para qué sirve en la práctica?
- Para separar el contenido repetitivo y estructurado del resto del sitio. Algunos ejemplos comunes:
- Miembros del equipo (
team.json) - Proyectos (
portfolio.yml)
Setup para Jekyll
Antes de comenzar con los ejemplos, asegúrate de tener lo siguiente:
- Ruby (versión 3.2 o superior)
- Jekyll
1. Crear un proyecto Jekyll
Si aún no tienes un sitio Jekyll andando, crea un proyecto básico:
1
2
jekyll new jekyll-data-demo
cd jekyll-data-demo
Una vez generado el proyecto, puedes servirlo en local con el siguiente comando:
1
jekyll serve
Eso va a levantar tu sitio en http://localhost:4000.
2. Usar un archivo de datos
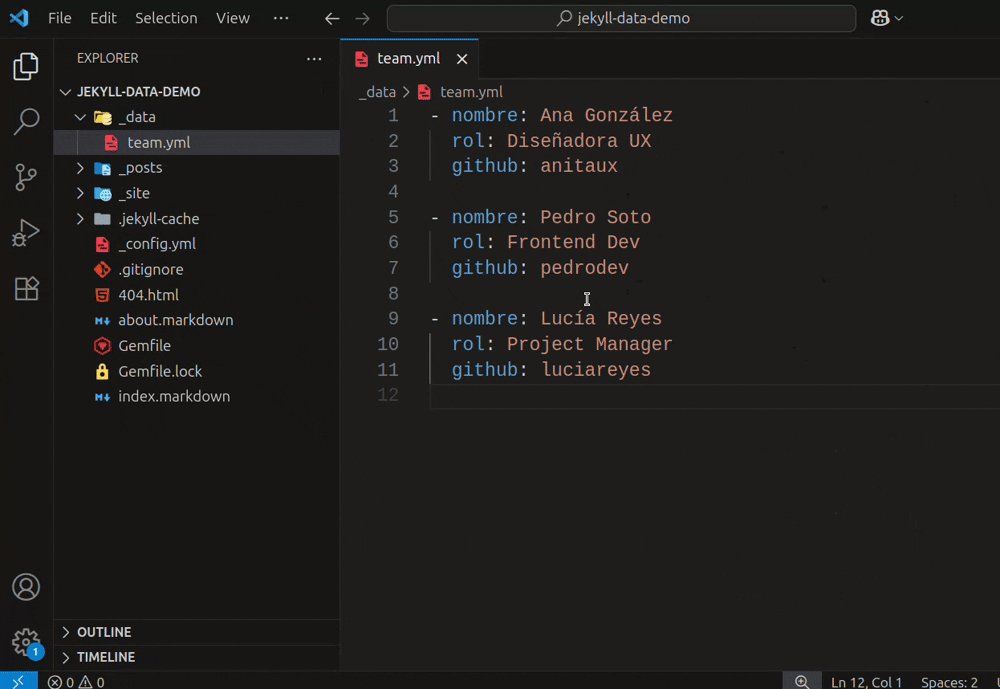
Dentro del proyecto, en la raíz, crea una carpeta llamada _data. Dentro de ella, crea un archivo llamado team.yml:
1
2
3
4
5
6
7
8
9
10
11
- nombre: Ana González
rol: Diseñadora UX
github: anitaux
- nombre: Pedro Soto
rol: Frontend Dev
github: pedrodev
- nombre: Lucía Reyes
rol: Project Manager
github: luciareyes
3. Mostrar esos datos
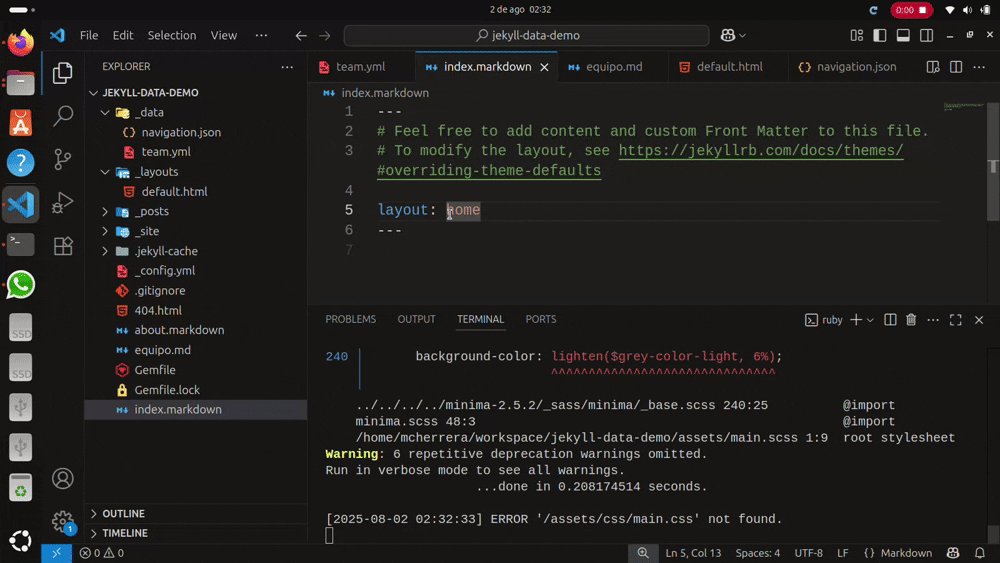
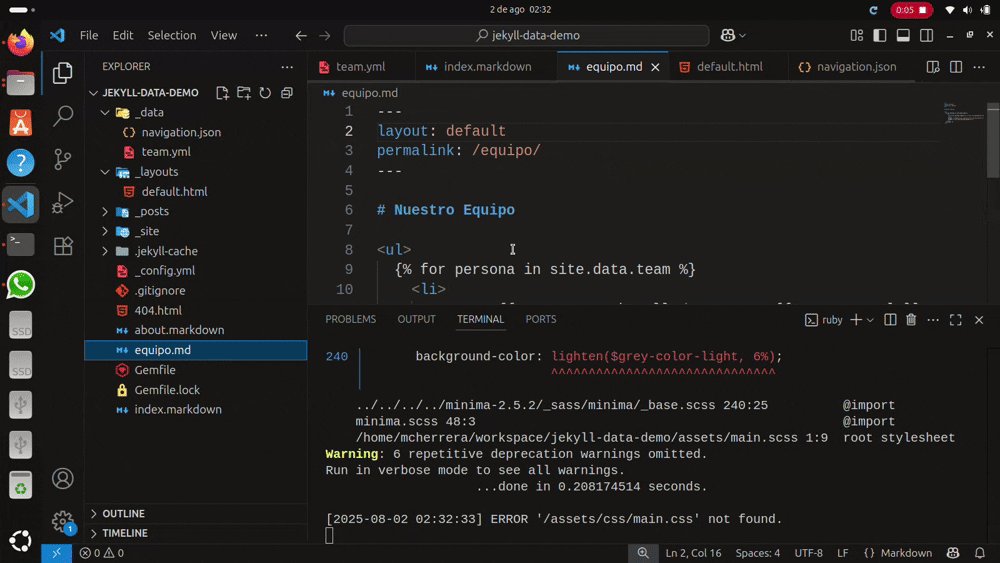
En la raíz del proyecto, crea un archivo equipo.md y pega lo siguiente:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
---
permalink: /equipo/
---
# Nuestro Equipo
<ul>
{% for persona in site.data.team %}
<li>
<strong>{{ persona.nombre }}</strong> — {{ persona.rol }}<br/>
GitHub: <a href="https://github.com/{{ persona.github }}" target="_blank">@{{ persona.github }}</a>
</li>
{% endfor %}
</ul>
Jekyll expone este archivo como
site.data.team, lo que nos permite recorrer sus miembros en lugar de escribir cada uno a mano.
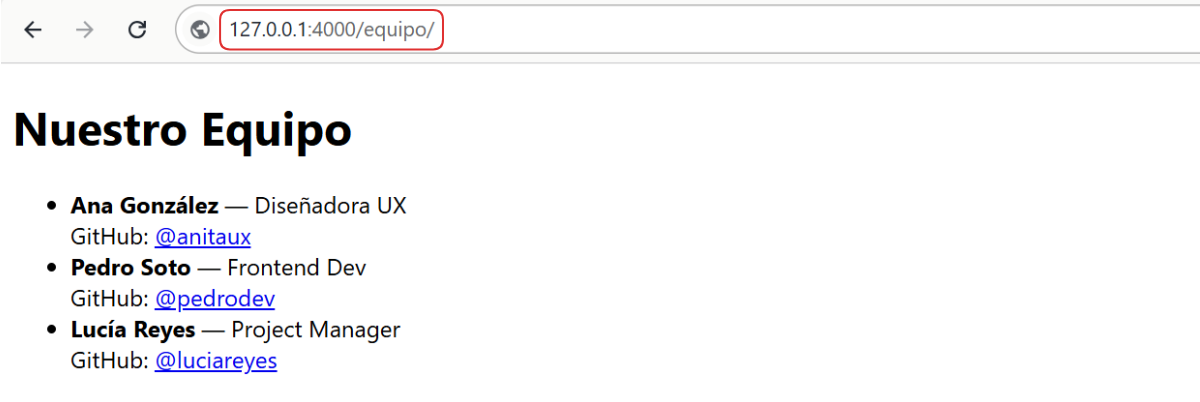
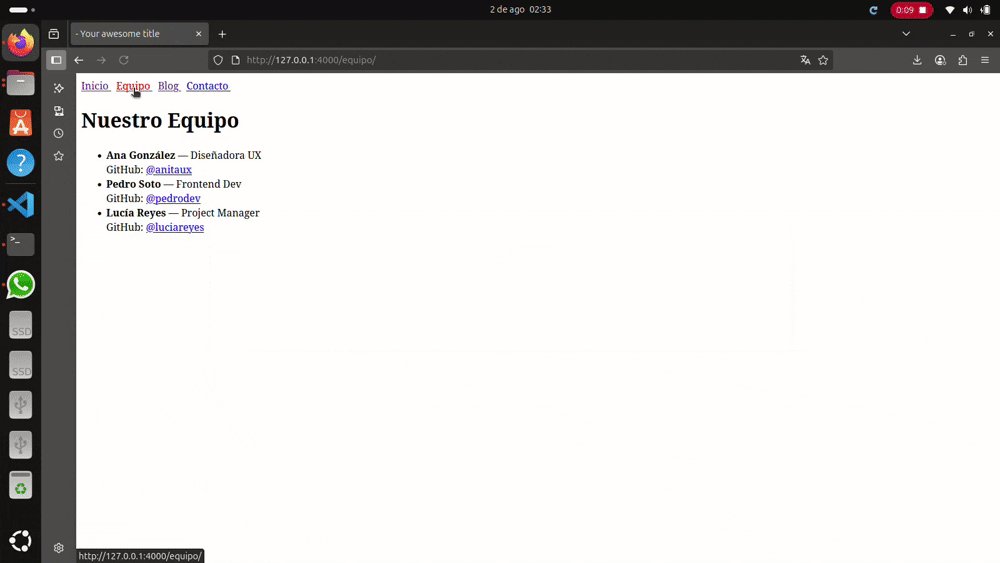
A continuación, abre http://localhost:4000/equipo/ en tu navegador para ver el resultado.
Otro caso de uso para _data
Hasta ahora, usamos la carpeta _data para mostrar datos desde un archivo .yml.
Ahora continuaremos con el menú de navegación del sitio, pero esta vez utilizando un archivo .json. Esto te permitirá agregar, quitar o cambiar enlaces sin tener que meterte a modificar el HTML del layout.
Crea un archivo llamado _data/navigation.json
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
[
{
"name": "Inicio",
"url": "/"
},
{
"name": "Equipo",
"url": "/equipo/"
},
{
"name": "Blog",
"url": "/blog/"
},
{
"name": "Contacto",
"url": "/contacto/"
}
]
En tu layout principal, recorremos los datos así:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<!DOCTYPE html>
<html lang="{{ site.lang | default: "en-US" }}">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8">
<title>{{ page.title }} - {{ site.title }}</title>
<link rel="stylesheet" href="{{ "/assets/css/main.css" | relative_url }}">
</head>
<body>
<nav>
{% for item in site.data.navigation %}
<a href="{{ item.url }}"
{% if page.url == item.url %}style="color: red;"{% endif %}>
{{ item.name }}
</a>
{% endfor %}
</nav>
{{ content }}
</body>
</html>
El uso es idéntico al de YAML porque Jekyll interpreta automáticamente el formato de los archivos
.json,.ymlo.csv. Lo importante es que esté en la carpeta_data.
Multiidioma en tu sitio de Jekyll
1. ¿Cómo funciona la estrategia?
- Tienes una versión del sitio por idioma, como:
1
2
/es/index.html
/en/index.html
- Los archivos
.ymlde_datacontienen las traducciones. - El botón solo redirecciona entre las versiones, no cambia dinámicamente el idioma (recordar que Jekyll genera HTML estático).
- Usar
includesylayoutscompartidos que adapten su contenido según el idioma actual.
2. Estructura de carpetas sugerida:
1
2
3
4
5
6
7
8
9
10
11
12
_data/
es.yml
en.yml
es/
index.md
en/
index.md
_layouts/
default.html
_includes/
nav.html
lang-switch.html
3. Escribir la misma estructura en ambos archivos
1
2
3
4
title: "Bienvenido"
nav:
home: "Inicio"
about: "Acerca de"
1
2
3
4
title: "Welcome"
nav:
home: "Home"
about: "About"
4. Definir el idioma en el front-matter
Para el español:
1
2
3
4
5
---
layout: default
lang: es
---
# {{ site.data[page.lang].title }}
Para el inglés:
1
2
3
4
5
---
layout: default
lang: en
---
# {{ site.data[page.lang].title }}
El ejemplo anterior muestra archivos
.md, pero te recomiendo que uses.html
5. Reemplazar valores donde corresponda
1
2
3
4
5
6
<nav>
<ul>
<li><a href="/{{ page.lang }}/">{{ site.data[page.lang].nav.home }}</a></li>
<li><a href="/{{ page.lang }}/about">{{ site.data[page.lang].nav.about }}</a></li>
</ul>
</nav>
6. Crear enlaces para cambiar el idioma
1
2
3
4
5
{% if page.lang == "es" %}
<a href="/en{{ page.url }}">English</a>
{% else %}
<a href="/es{{ page.url }}">Español</a>
{% endif %}
7. Ejemplo mínimo en el Layout
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<!DOCTYPE html>
<html lang="{{ page.lang }}">
<head>
<meta charset="UTF-8">
<title>{{ site.data[page.lang].title }}</title>
</head>
<body>
{% include nav.html %}
{% include lang-switch.html %}
<main>
{{ content }}
</main>
</body>
</html>
Resultado
- Al visitar
/es/, ves el sitio en español con un botón para cambiar a inglés. - Al visitar
/en/, ves el sitio en inglés con un botón para volver al español.
Con esto concluimos el artículo, explorando las ventajas que ofrece Jekyll al trabajar con archivos de datos. Ya sea para mostrar miembros de un equipo o construir un menú de navegación dinámico, la carpeta _data te permite organizar contenido de forma clara y reutilizable.
A partir de aquí, puedes seguir expandiendo su uso para mantener tu sitio más limpio, modular y fácil de mantener.
Ideal para:
- Sitios multilingües
- Portafolios (proyectos, servicios, etc.)
- Blogs con categorías o autores personalizados
- Listados dinámicos que quieres mantener en un solo lugar