Vuetify 3
Vuetify, uno de los frameworks más populares para construir interfaces de usuario con Vue.js. Esta nueva versión trae mejoras significativas, nuevas características y una integración más solida con Vue 3.
Principales Características de Vuetify 3
Vuetify 3 está diseñado y optimizado para trabajar con Vue 3, lo que significa que aprovecha al máximo las nuevas características y mejoras de Vue.js, como el Composition API, la mejora en el rendimiento y el soporte para TypeScript de forma más nativa.
Configurar un Proyecto que use Vuetify3
Requisitos
Antes de comenzar, debemos tener instalado lo siguiente:
- Node.js: Se sugiere tener la última versión o mayor a la v18.20.5, lo podemos vereficiar con el comando
node -v. - Yarn (Opcional pero recomendado): Lo instalamos ejecutando
npm install -g yarn.
Crear un nuevo proyecto
Abrimos el terminal y ejecutamos el siguiente comando:
1
npm create vuetify@latest
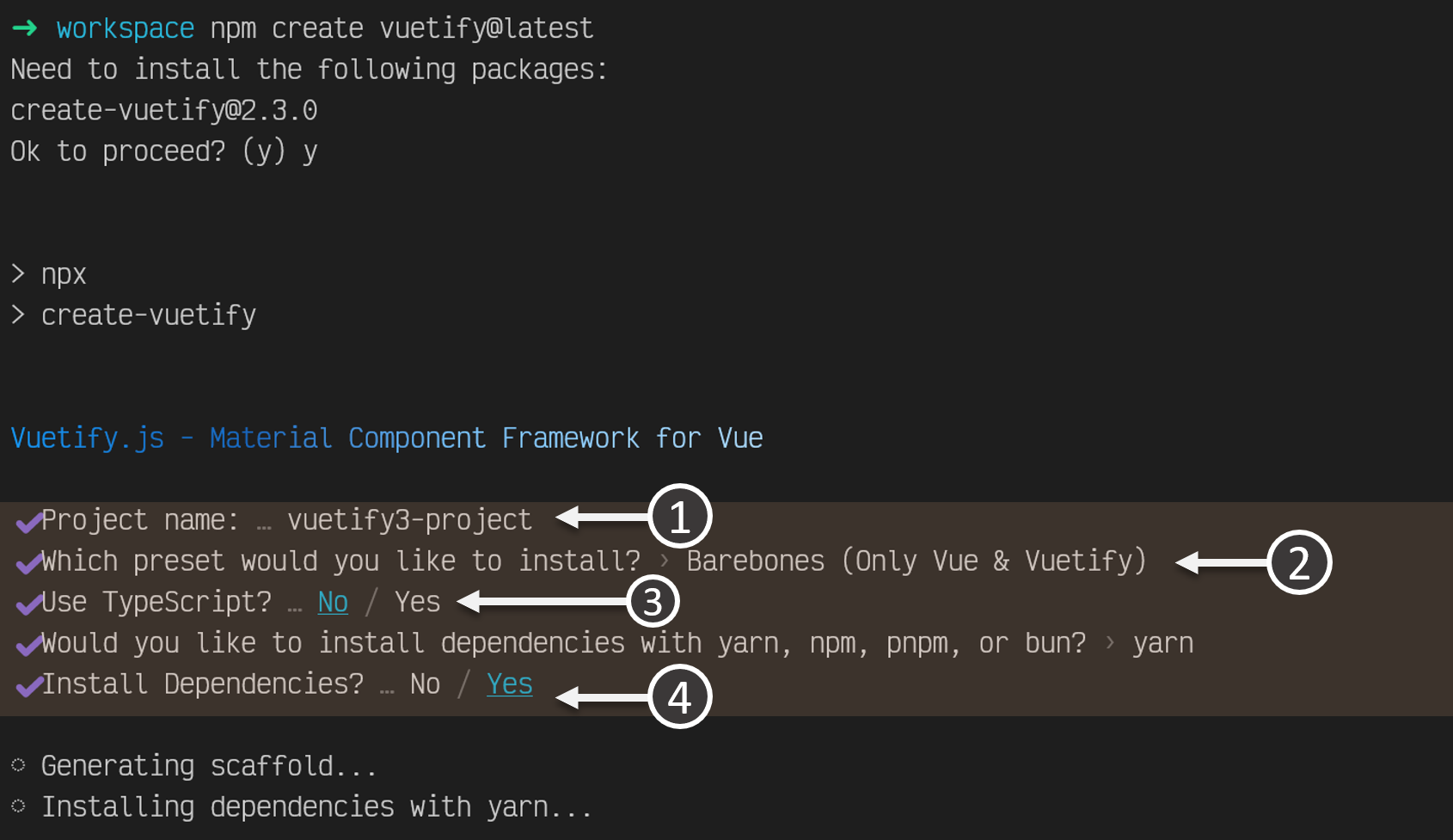
Este comando inicializa un nuevo proyecto con Vue 3 y Vuetify preconfigurado. Sigamos las indicaciones para seleccionar nuestras preferencias para el nuevo proyecto:
- Nombre del proyecto
- Seleccionar opciones adicionales al instalar
- Seleccionar si vas a usar TypeScript
- Seleccionar si vas a instalar las dependencias
Luego de instalar las dependencias, entramos al proyecto:
1
cd vuetify3-project
Podemos verificar que se encuentra Vue 3 en el proyecto revisando el archivo package.json:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
{
"name": "vuetify3-project",
"private": true,
"type": "module",
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"@mdi/font": "7.4.47",
"roboto-fontface": "*",
"vue": "^3.4.31",
"vuetify": "^3.6.14"
},
"devDependencies": {
"@vitejs/plugin-vue": "^5.0.5",
"sass": "1.77.8",
"sass-embedded": "^1.77.8",
"unplugin-fonts": "^1.1.1",
"unplugin-vue-components": "^0.27.2",
"vite": "^5.4.0",
"vite-plugin-vuetify": "^2.0.3"
}
}
Ahora procedemos a iniciar el servidor de desarrollo para ver Vuetify en acción:
1
npm run dev
Cuando ejecutamos el comando, nos va a mostrar lo siguiente:
1
2
3
4
5
VITE v5.4.11 ready in 517 ms
➜ Local: http://localhost:3000/
➜ Network: use --host to expose
➜ press h + enter to show help
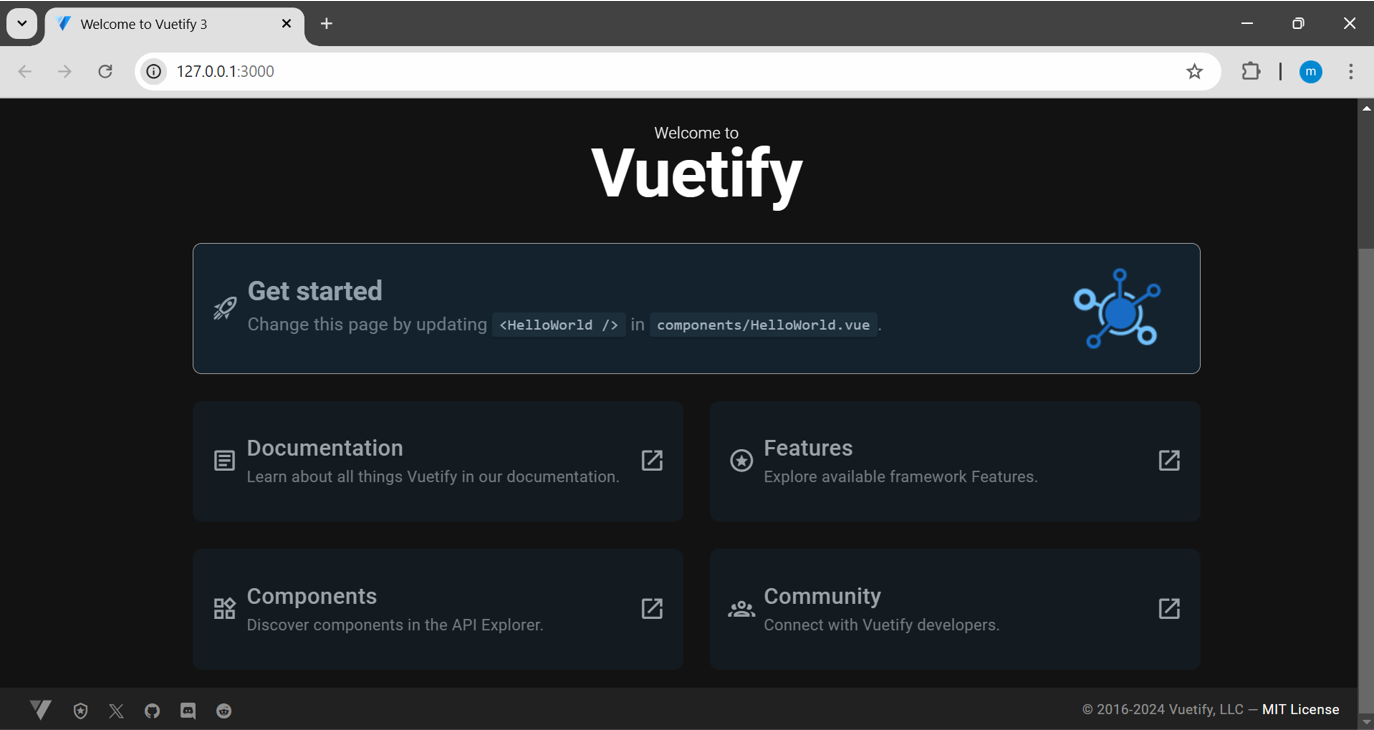
Simplemente visitamos la URL que nos indica y veremos nuestro proyecto en vivo:
Agregar un Botón de Vuetify
Podemos editar el componente que viene por defecto ubicado en src/components/HelloWorld.vue y remplazamos el contenido para que mostremos un botón usando la sintaxis de <script setup>:
1
2
3
4
5
6
7
8
9
<template>
<v-container>
<v-btn color="primary">Hello, Vuetify!</v-btn>
</v-container>
</template>
<script setup>
import { ref } from 'vue'
</script>