🚀 Deplegando Aplicación Vite + React en Gh Pages
Desplegar una aplicación de React con Vite
Si has creado una aplicación de React usando Vite y quieres desplegarla en GitHub Pages, este tutorial te guiará paso a paso para hacerlo de forma sencilla. GitHub Pages es una excelente opción para alojar proyectos frontend estáticos de manera gratuita. A continuación te muestro cómo hacerlo.
Herramientas Necesarias
Doy por hecho que ya cuentas con las siguientes herramientas instaladas en tu sistema:
- Node.js: Necesitarás Node.js 14.18.0 o superior para este tutorial. Vite requiere al menos esta versión.
- npm (o yarn, si prefieres usarlo como gestor de paquetes): Herramienta para instalar y gestionar dependencias.
- Git: Para manejar el control de versiones de tu proyecto y poder subirlo a GitHub.
- Cuenta en GitHub: Para crear un repositorio y desplegar tu aplicación en GitHub Pages.
1. Crear la Aplicación de React
Para crear una aplicación de React utilizando Vite, puedes usar el siguiente comando:
1
npm create vite@latest react-vite-gh-pages -- --template react
Una vez creado el proyecto, navegamos a la carpeta generada y ejecutamos el comando para instalar las dependencias:
1
2
cd react-vite-gh-pages
npm install
Luego de forma opcional, inicia el servidor de desarrollo para ver la aplicación que nos crea vite:
1
npm run dev
El template básico de React en Vite te proporciona una estructura mínima con la que puedes empezar a trabajar de inmediato. Incluye un archivo App.jsx que se renderiza como la página de inicio:
Para efecto de aprendizaje, no vamos a modificar ningún componente, seguiremos con los pasos para desplegar la aplicación.
2. Configurar el Repositorio
Inicializamos un nuevo repositorio, en la raíz del proyecto ejecutamos el siguiente comando**:
1
git init
Ahora, crea un nuevo repositorio usando gh-cli (necesitas instalar gh-cli) basado en nuestro proyecto:
1
gh repo create --public -s=. -r=originSi no haz utilizado antes gh-cli, hechale un ojo a mi siguiente post de gh-cli
1 2 3
$ gh repo clone --public -s=. -r=origin ✓ Created repository <tu-usuario>/react-vite-gh-pages on GitHub ✓ Added remote git@github.com:<tu-usuario>/react-vite-gh-pages.git
El comando anterior no recibe el nombre para el repositorio, por ende crea un repositorio remoto con el nombre del proyecto.
Preparamos los archivos y subimos al repositorio remoto creado:
1
2
3
git add .
git commit -m "f commit"
git push -u origin main
3. Instalar el paquete de gh-pages
En el caso de Vite, necesitamos instalar gh-pages para desplegar los archivos generados en la carpeta dist a Github Pages.
En el proyecto abrimos la terminal y lo instalamos:
1
npm install gh-pages --save-dev
En la sección de scripts del package.json añadimos el comando deploy:
1
2
3
4
5
6
7
"scripts": {
"dev": "vite",
"build": "vite build",
"lint": "eslint .",
"preview": "vite preview",
"deploy": "gh-pages -d dist"
},
build: El comando que genera los archivos de producción en la carpetadist.deploy: Usa el paquetegh-pagespara subir el contenido de la carpetadista la ramagh-pagesen el repositorio de Github.
4. Construir la aplicación
Ahora podríamos construir la aplicación usando Vite. abrimos la terminal y corremos el siguiente comando:
1
npm run build
Esto generará los archivos estáticos de producción en la carpeta dist.
5. Desplegar a Github Pages
Para subir los archivos generados y servirlo a Github Pages, utilizamos el comando que definimos deploy:
1
npm run deploy
¿Y qué pasa ahora? Nos encontramos una gran sorpresa. Al visitar nuestra página en la URL https://<usuario>.github.io/<repo>, descubrimos que la página no se visualiza correctamente.
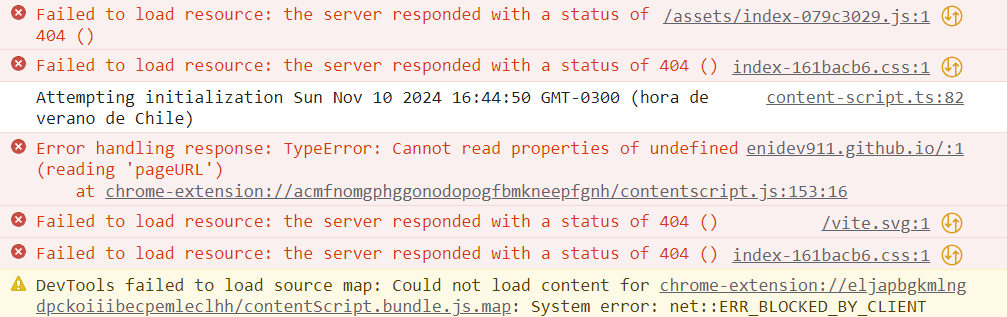
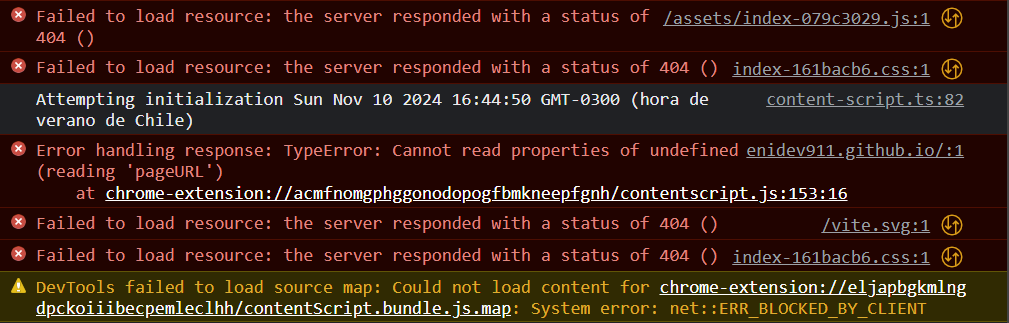
Es fácil detectar el problema que sucede, basta con abrir la consola con F12 y ver los mensajes en la consola:
Como podemos observar el mensaje “Failed to load resource” que aparece en la consola, indica que el navegador no pudo cargar un archivo o recurso en a página para funcionar correctamente. Este error puede ocurrir por diversas razones, podemos tener problemas con la red, errores en la ruta de los archivos (lo que es más común), permisos incorrectos, o recursos que ya no existen en el servidor. Para solucionarlo debemos configurar Vite.
6. Configurar vite para Gh Pages
En este paso, configuraremos Vite para que funcione bien en GiHub Pages, ya que GitHub Pages sirve la aplicación desde un subdirectorio. Esto significa que tenemos que ajustar las rutas base en la configuración de Vite. Abrimos el archivo vite.config.js en la raíz de nuestro proyecto, y configura el base de la siguiente manera:
1
2
3
4
5
6
7
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
export default defineConfig({
plugins: [react()],
base: '/react-vite-gh-pages/', // Asegúrate de reemplazar <react-vite-gh-pages> por el nombre de tu repositorio de GitHub
});
Una vez realizado el cambio, realiza nuevamente los pasos para el deploy:
1
2
npm run build
npm run deploy
Abre la URL en tu navegador para asegurarte de que todo está funcionando correctamente. En la siguiente URL podemos ver el resultado de este ejemplo: https://enidev911.github.io/react-vite-gh-pages/.
Deploy automático con GitHub Actions
Aunque gh-pages funciona bien con el comando npm run dev, podemos automatizar más este proceso cada vez que hagas un push a la rama main o gh-pages utilizando Github Actions. Esto evita tener que hacer el deploy manualmente.
1. Crea el archivo del workflow
En la raíz del proyecto, crea un archivo en la siguiente ruta:
1
.github/workflows/deploy.yml
Abre el archivo y agrega lo suguiente:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
name: Deploy to GitHub Pages
on:
push:
branches:
- main # Cambia si tu rama principal tiene otro nombre
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout del repositorio
uses: actions/checkout@v4
- name: Configurar Node.js
uses: actions/setup-node@v4
with:
node-version: 18
- name: Instalar dependencias
run: npm install
- name: Build del proyecto
run: npm run build
- name: Deploy a GitHub Pages
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./dist
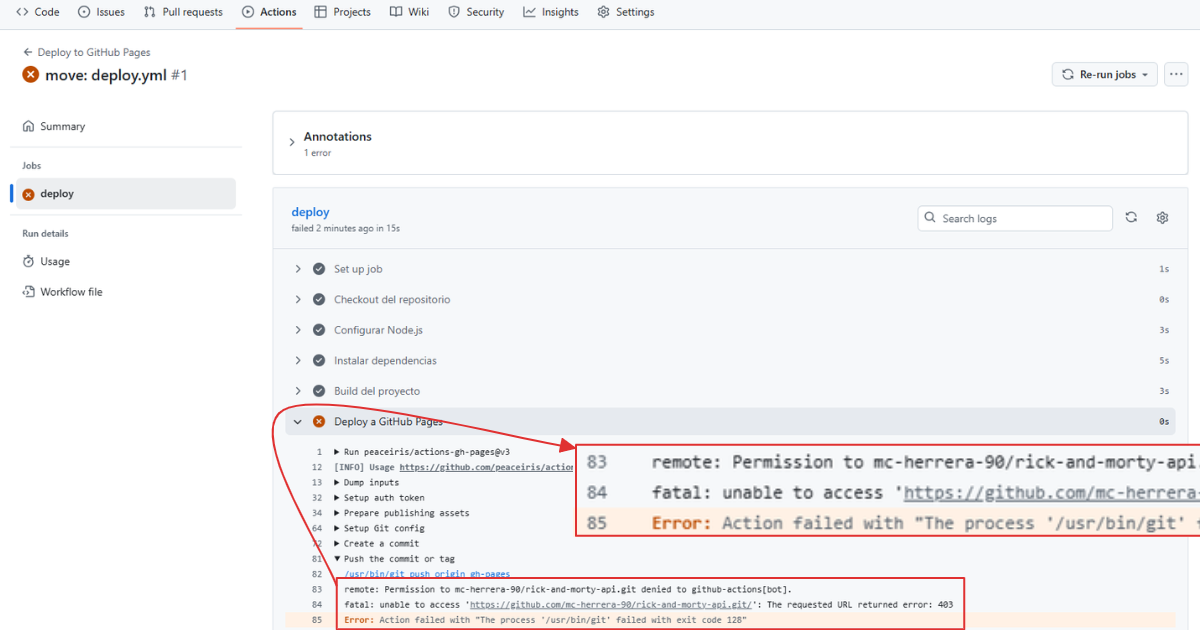
Ahora, si ejecutamos un git push a la rama main y revisamos la ejecución del workflow en GitHub Actions, veremos un error de permisos.
Solucionar problemas de permisos
En el error que aparece en GitHub Action, sucede cuando estamos intentando hacer un push al repositorio desde GitHub Actions, pero la acción falla con este mensaje:
1
2
remote: Permission to mc-herrera-90/rick-and-morty-api.git denied to github-actions[bot].
fatal: unable to access 'https://github.com/mc-herrera-90/rick-and-morty-api.git/': The requested URL returned error: 403
¿Qué significa?
El bot github-actions[bot] no tiene permiso de escritura en el repositorio, por eso no puede hacer el push al branch gh-pages.
Solución
Debes configurar un token de acceso con permiso de escritura. Aquí hay dos opciones recomendadas:
Opción 1: Habilitar los permisos en el Workflow
Modifica tu workflow y asegúrate de que uses el GITHUB_TOKEN integrado, pero habilita los permisos necesarios. Asegúrate de definir los permisos en el workflow:
1
2
permissions:
contents: write
Ejemplo completo:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
name: Deploy to GitHub Pages
on:
push:
branches:
- main
permissions:
contents: write # 👈 necesario para hacer push
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout del repositorio
uses: actions/checkout@v3
- name: Configurar Node.js
uses: actions/setup-node@v3
with:
node-version: '18'
- name: Instalar dependencias
run: npm install
- name: Build del proyecto
run: npm run build
- name: Deploy a GitHub Pages
uses: peaceiris/actions-gh-pages@v3
with:
github_token: $
publish_dir: ./build
Opción 2: Crear un Personal Access Token (PAT)
- Ve a https://github.com/settings/tokens
Crea un token clásico con:
repoworkflow
- Ve a tu repositorio → Settings > Secrets and variables > Actions
- Crea un secret llamado
GH_TOKEN(o similar) con ese valor.
Y luego cambia en tu workflow:
1
2
3
with:
personal_token: ${{ secrets.GH_TOKEN }}
publish_dir: ./build
No uses directamente
https://con usuario y contraseña o token embebido, eso puede ser inseguro.
Como resultado, cada vez que haces git push a main, GitHub Actions construye tu aplicación con Vite y la despliega automáticamente a GitHub Pages. Puedes seguir el estado del despliegue desde la pestaña Actions de tu repositorio.
¡Y eso es todo! Ahora tienes una aplicación de React desplegada en GitHub Pages utilizando Vite. Este proceso es rápido, fácil y eficiente. Además, GitHub Pages ofrece una excelente forma (gratuita) de alojar proyectos frontend.